How To Create A View In Mvc
ASP.NET MVC - Views
In an ASP.NET MVC application, there is nothing like a page and it also doesn't include anything that directly corresponds to a page when you specify a path in URL. The closest thing to a page in an ASP.NET MVC application is known as a View.
In ASP.NET MVC application, all incoming browser requests are handled by the controller and these requests are mapped to controller actions. A controller action might return a view or it might also perform some other type of action such as redirecting to another controller action.
Let's take a look at a simple example of View by creating a new ASP.NET MVC project.
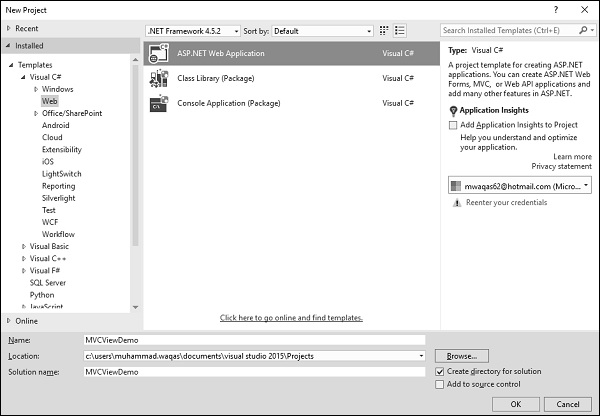
Step 1 − Open the Visual Studio and click File → New → Project menu option.
A new Project dialog opens.

Step 2 − From the left pane, select Templates → Visual C# → Web.
Step 3 − In the middle pane, select ASP.NET Web Application.
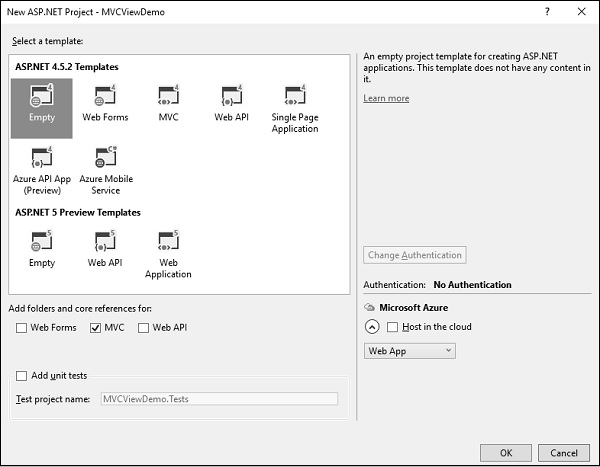
Step 4 − Enter the project name 'MVCViewDemo' in the Name field and click Ok to continue. You will see the following dialog which asks you to set the initial content for the ASP.NET project.

Step 5 − To keep things simple, select the Empty option and check the MVC checkbox in the 'Add folders and core references for' section and click Ok.
It will create a basic MVC project with minimal predefined content. We now need to add controller.
Step 6 − Right-click on the controller folder in the solution explorer and select Add → Controller.
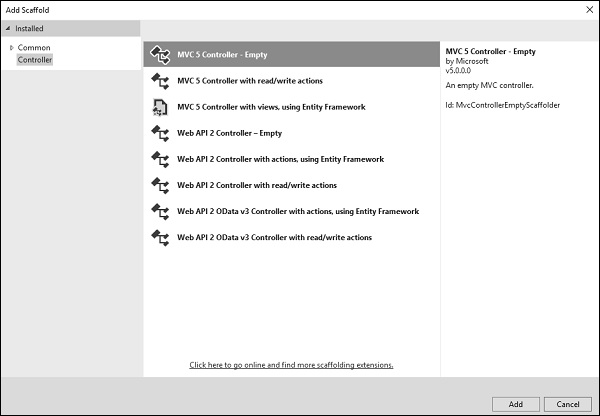
It will display the Add Scaffold dialog.

Step 7 − Select the MVC 5 Controller – Empty option and click 'Add' button.
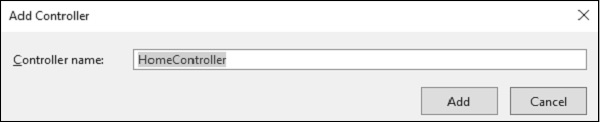
The Add Controller dialog will appear.

Step 8 − Set the name to HomeController and click 'Add' button.
You will see a new C# file 'HomeController.cs' in the Controllers folder which is open for editing in Visual Studio as well.
Let's update the HomeController.cs file, which contains two action methods as shown in the following code.
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCViewDemo.Controllers { public class HomeController : Controller{ // GET: Home public ActionResult Index(){ return View(); } public string Mycontroller(){ return "Hi, I am a controller"; } } } Step 9 − Run this application and apend /Home/MyController to the URL in the browser and press enter. You will receive the following output.

As MyController action simply returns the string, to return a View from the action we need to add a View first.
Step 10 − Before adding a view let's add another action, which will return a default view.
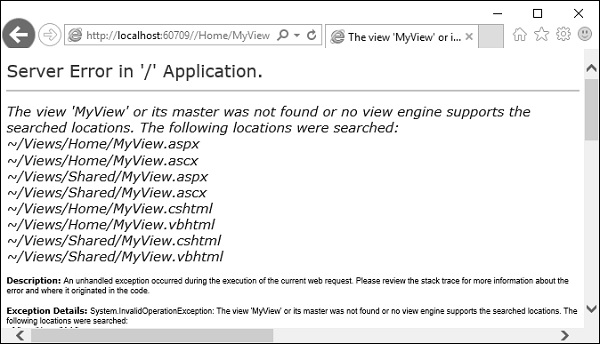
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace MVCViewDemo.Controllers { public class HomeController : Controller{ // GET: Home public ActionResult Index(){ return View(); } public string Mycontroller(){ return "Hi, I am a controller"; } public ActionResult MyView(){ return View(); } } } Step 11 − Run this application and apend /Home/MyView to the URL in the browser and press enter. You will receive the following output.

You can see here that we have an error and this error is actually quite descriptive, which tells us it can't find the MyView view.
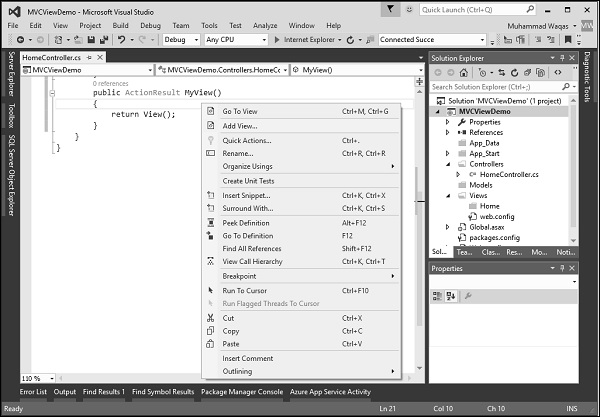
Step 12 − To add a view, right-click inside the MyView action and select Add view.

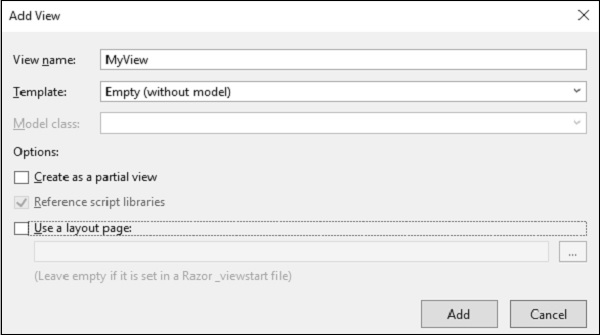
It will display the Add View dialog and it is going to add the default name.

Step 13 − Uncheck the 'Use a layout page' checkbox and click 'Add' button.
We now have the default code inside view.

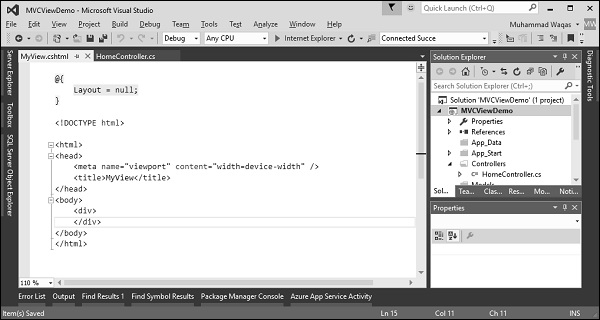
Step 14 − Add some text in this view using the following code.
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name = "viewport" content = "width = device-width" /> <title>MyView</title> </head> <body> <div> Hi, I am a view </div> </body> </html> Step 15 − Run this application and apend /Home/MyView to the URL in the browser. Press enter and you will receive the following output.

You can now see the text from the View.
How To Create A View In Mvc
Source: https://www.tutorialspoint.com/asp.net_mvc/asp.net_mvc_views.htm
Posted by: hubbardwhationam.blogspot.com

0 Response to "How To Create A View In Mvc"
Post a Comment